
Activity Summary:
Instructions:
A page in WP is like a typical webpage. It contains text, graphics, and other media that you can combine for various effects. In a typical eportfolio website, pages are usually linked to from a navigation menu and most of the content will appear as pages. Before you begin, use a browser to navigate to your WP site and login using your netID and password. The URL for your site will be sites.isucomm.iastate.edu/[your netID].
How Do I Create and Edit a Page?
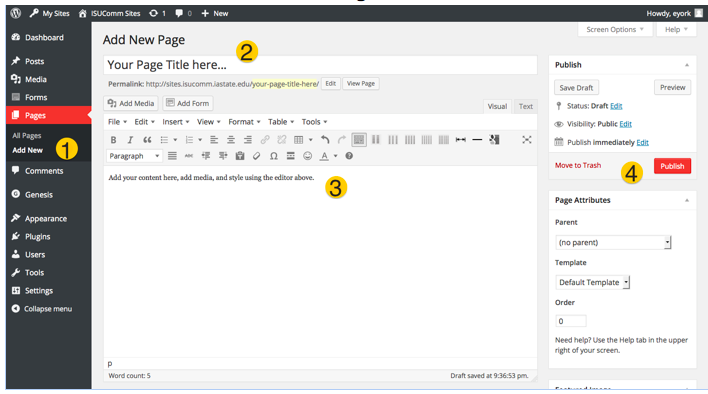
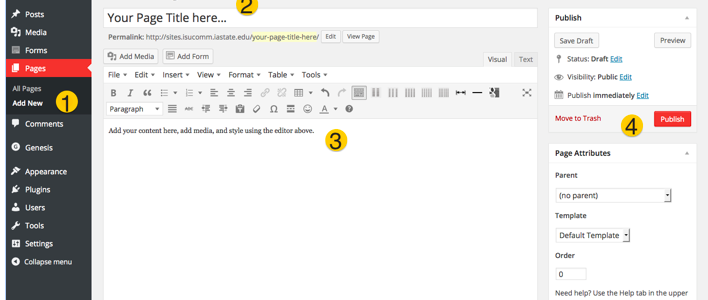
#1 – Click “Add New” from the Dashboard, under Pages. This will open a new page window.
#2 – Supply a page title. Not only will this appear at the top of the page, it will also appear in navigation menus, in browser tabs, and in most setups, in the URL. When a page title is used elsewhere, there are settings to change the text, to make long titles shorter, for example.
#3 – Enter your page content. You may type it directly in the window, or paste it in from elsewhere. Using the Editor (the collection of buttons above) you can style your text, add images and other media, and create hyperlinks and tables.
#4 – Page Settings, Attributes and Publish. When you’ve got some content entered, you can configure status and visibility in the Publish menu, or control the characteristics in Page Attributes. When these settings are configured, click the “Publish” button.
How Do I Turn My Page into an “About Me” Page?
An example About Me page can be found here: http://sites.isucomm.iastate.edu/balutz/
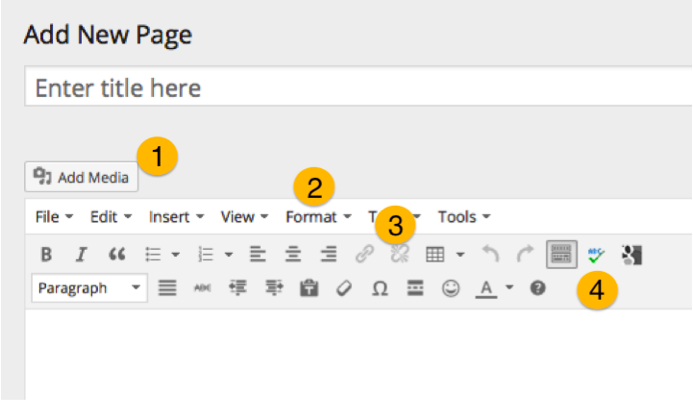
#1 – Click “Add Media” button located above the TinyMCE editor. This will open a window that will allow you to upload a professional photograph of yourself as well as embed documents and other content, such as Curriculum Vitae.
#2 – Click on “Format” to reveal a number of styling options afforded by the TinyMCE editor. You can use this menu to specify headings and subheadings, quotes and block quotes, and other stylizing such as bold, underline, and italics.
#3 – Click on the link icon in the TinyMCE editor to add a hyperlink. You can place hyperlinks either on the subject or an active verb in a sentence. Hyperlinks can enable non-linear navigation of the site as well as connect a sites’ content to either sites on the web.
#4 – Click on the spell check button in the TinyMCE editor in check the document for spelling and punctuation errors.